Modern websites call for edgy, exciting navigation. Consider outside of utility when designing a website—devoid of sacrificing it—and make your menus and website footers fascinating design options.
What is Net design?3 advantages of great Net designWeb design vs. Website enhancement: What’s the primary difference?The 5 fundamentals of effective website designContentLayoutNavigationVisual styleFunctionWeb design very best practicesJumpstart Website design with Figma
Seo (Search engine marketing) is the art and science of constructing your website rank better in search engine results, like Google and attracting far more likely site visitors. Right here’s what you need to know:
Divi gets rid of bloat by removing the sources you are not utilizing quickly. Divi only hundreds the CSS desired with the modules and features you use, and Divi only procedures the PHP functions necessary to render your site.
Performance: A effectively-designed website must be optimized for effectiveness, load swiftly, and perform nicely on all products, from desktops to cell phones and over and above. Cross browser compatibility has Traditionally been amongst the most significant obstacle for Website builders.
Update countless components at once! Control particularly the place also to which features your styles really should be extended to. For example, to illustrate you simply crafted the right box shadow and border model to your pictures, but you have got dozens of images on the web page. You'll be able to prolong that type to the remainder of your images immediately!
Divi’s issue alternatives assist you to implement Innovative Display screen logic to any aspect. It is possible to conceal or Screen factors based upon a set of conditions that you outline, for example person job, date and time, post facts, website place and much more.
Get your new Net design challenge began with these wonderful UI kits, or copy and paste elements into your present initiatives to give them a Resourceful Improve.
WordPress will open the Options in which you can opt for your website title and its tagline by clicking the button. Both of those are essential, as your guests and search engines like google read more and yahoo can see the knowledge. It's also possible to incorporate your website icon and set a couple of other available choices.
org will give you full freedom. Even though I have attempted to sum it up in these quick techniques, remember to Notice that i'm just scratching the surface. Developing a thoroughly functioning and delightful website will just take far more time and Discovering.
Multi-Choose is wonderful. With Divi, you'll be able to press Cmd or Ctrl and click to pick out many things around the web site without delay. You'll be able to then edit these features at the same time, switching their fashion and articles alongside one another or relocating them to various places on the website page as a bunch.
Sticky things “stick” into the screen like a person scrolls up and down the site. You can adhere features to the very best and base from the browser and in many cases let them stack up.
Picking typography in your Internet designs can frequently be annoying. Here's almost everything you need to know for making pairing up fonts A better process.
twelve. Use modern TypeScript (TS) options: Modern JS features like TypeScript or ES6 will make your code additional productive and less complicated to keep up. These are especially beneficial with huge teams and initiatives in which sort-environment and modularisation are priorities.
 Emilio Estevez Then & Now!
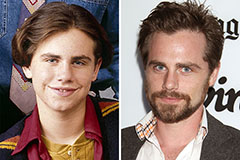
Emilio Estevez Then & Now! Rider Strong Then & Now!
Rider Strong Then & Now! Molly Ringwald Then & Now!
Molly Ringwald Then & Now! Amanda Bearse Then & Now!
Amanda Bearse Then & Now! Andrew McCarthy Then & Now!
Andrew McCarthy Then & Now!